Let's be honest – we've all been there. You get handed a beautifully documented API, complete with all the endpoints you could ever want, and then reality hits: you need to build an entire user interface from scratch. If you're in the insurance tech space, you know exactly what I'm talking about.
The API-to-UI Gap Nobody Talks About
Here's what typically happens: Your API is solid, with pristine documentation and blazing-fast response times. Your partners are excited to integrate your insurance products. Then comes the inevitable question – "So... we just need to build the entire UI ourselves?"
Months pass as development drags on, edge cases multiply, and maintenance becomes a nightmare. The result? Some of the best APIs remain unused because the barrier to implementation is too high.
When you ask partners to build their own UI from your API, you're really asking them to:
- Handle complex insurance workflows (quotes, binding, policy management)
- Build forms with dynamic validation rules
- Manage state across multi-step processes
- Create error handling for dozens of edge cases
- Maintain compatibility as your API evolves
That's not a partnership – that's a second full-time job.
Enter the Offer Element
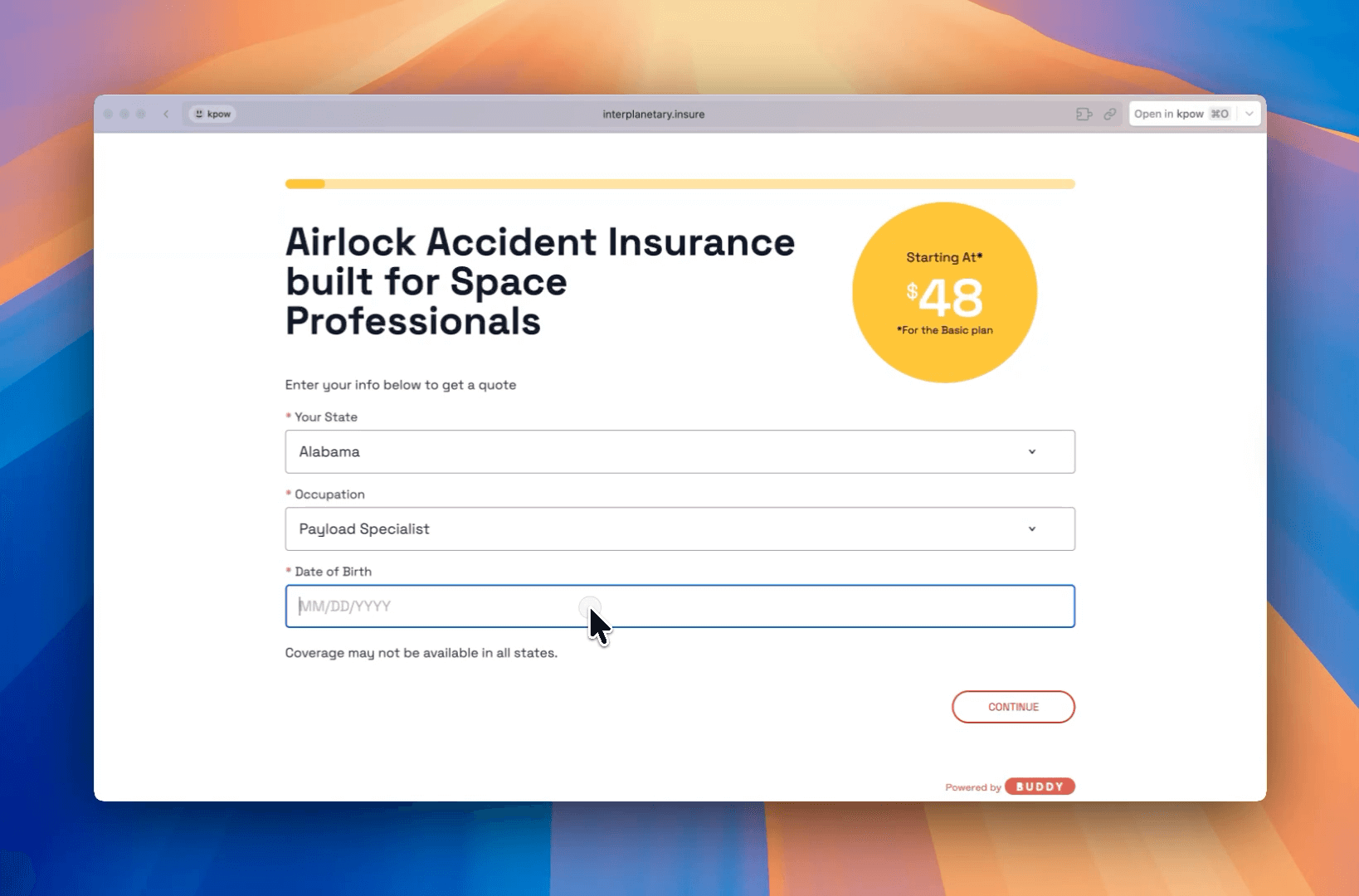
At Buddy, we faced this exact challenge. Our solution was the Offer Element – a JavaScript embed that provides developers with maximum flexibility while handling all the complex insurance details under the hood.
One Integration, Infinite Possibilities
Whether you need a complete consumer experience or a simple checkbox, it's all from the same embeddable element.
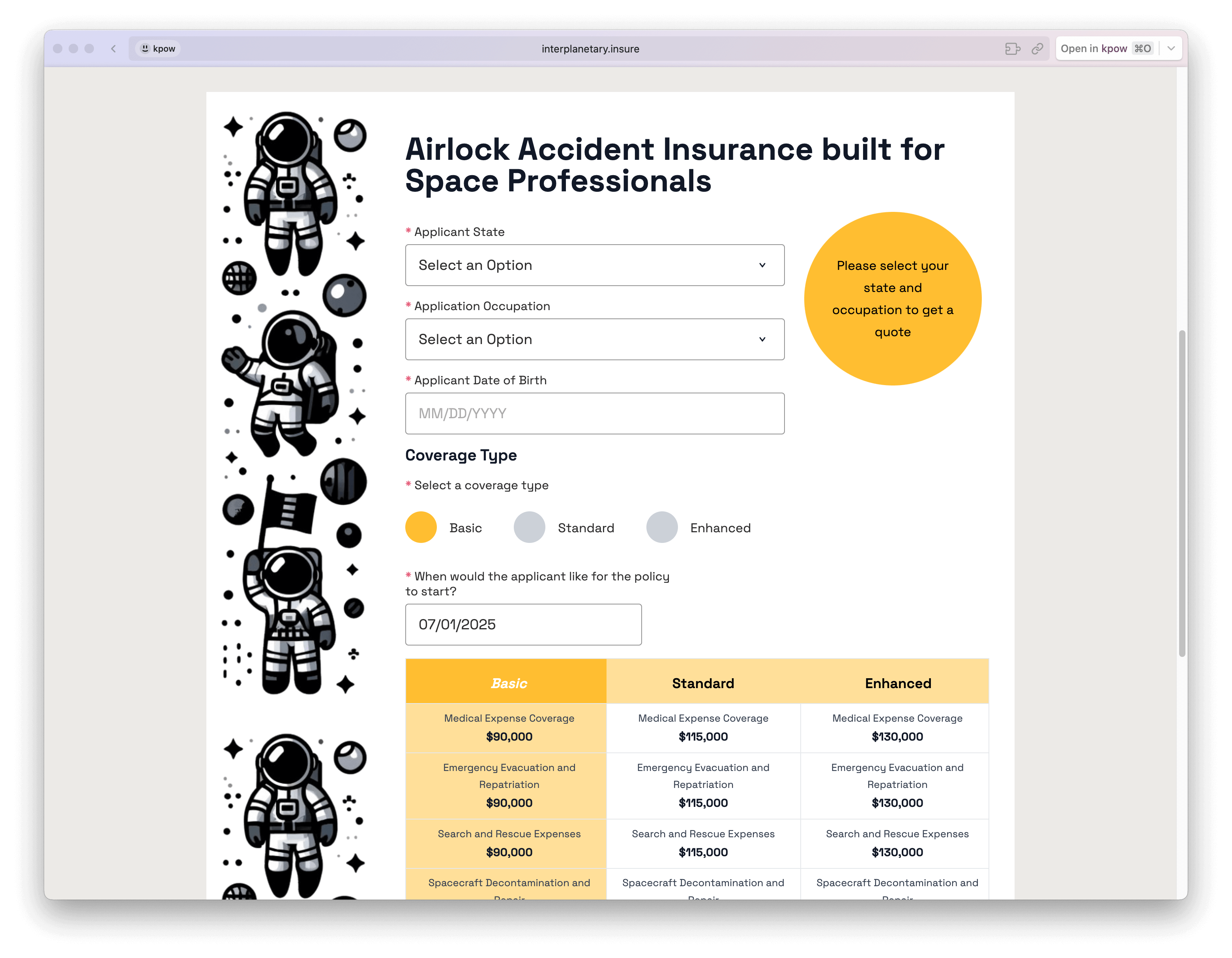
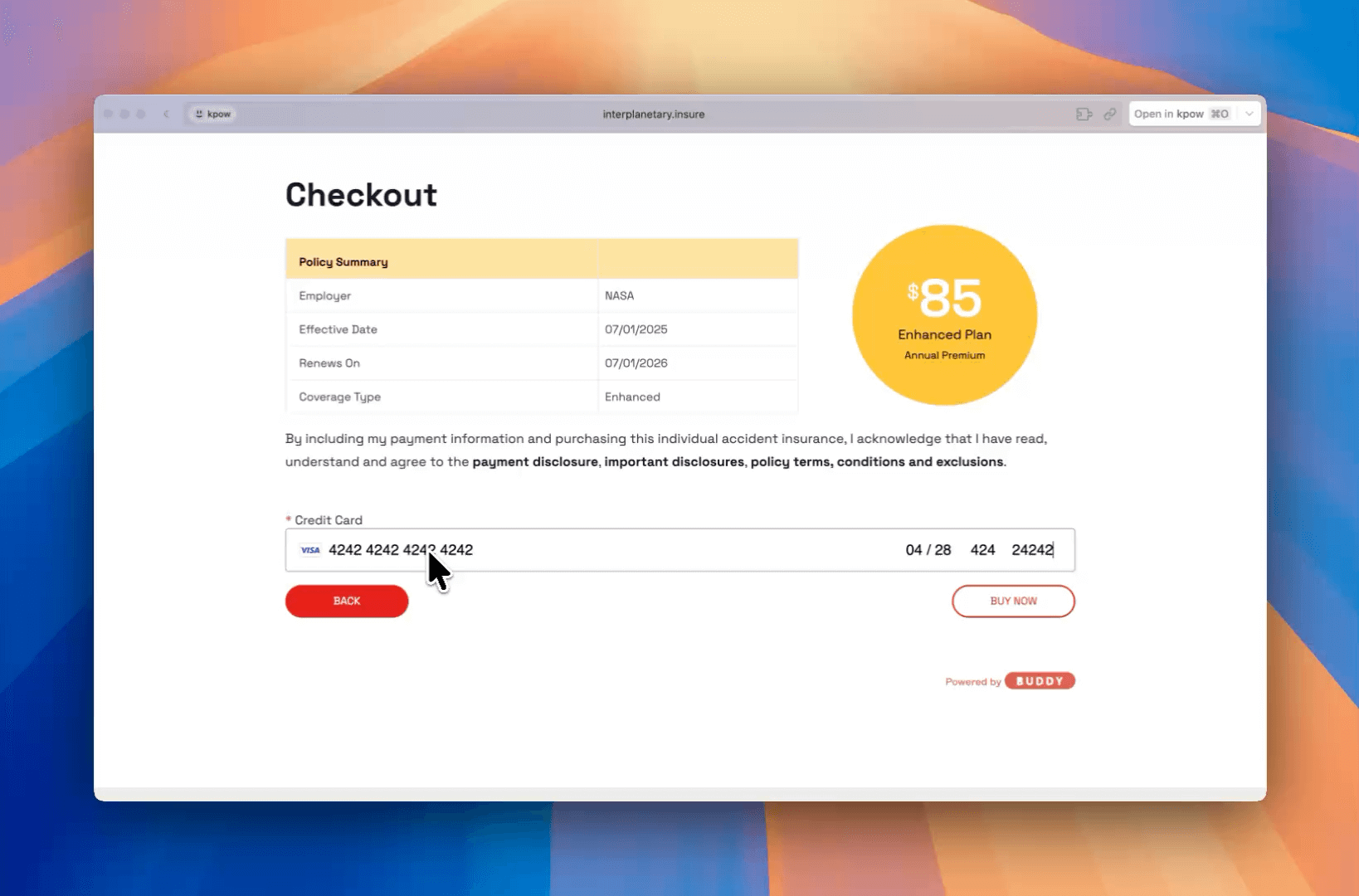
- Entire consumer experience - Complete insurance purchase flow from quote to bind.
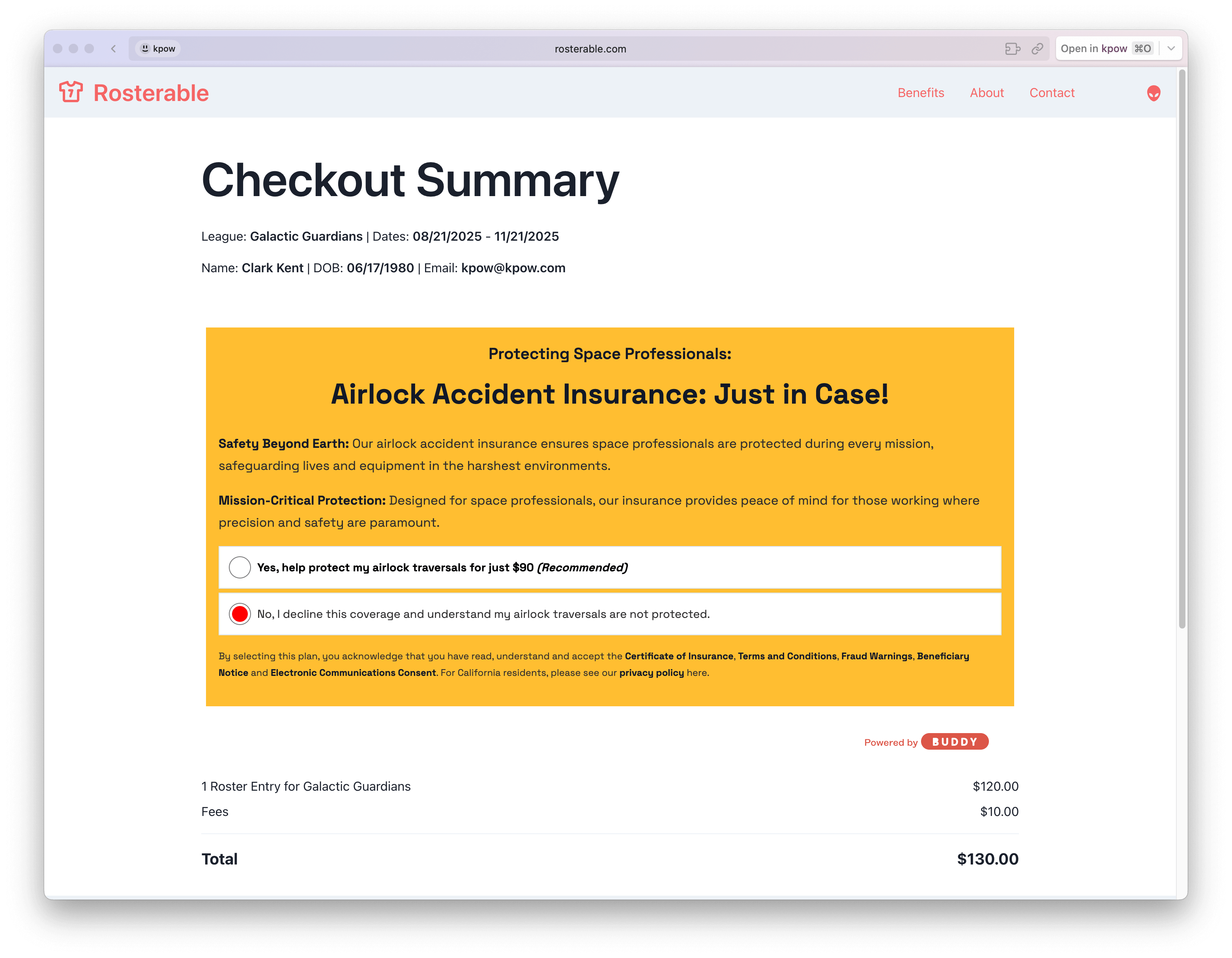
- Inline checkbox - Simple add-on insurance during existing checkout.
- White-label solution - Your brand, our tech.
- Payments - We can support a full checkout with credit card and ACH.
Developer-First Design
The beauty is in the flexibility. You get complete styling control through CSS variables, allowing you to match your platform's design system perfectly. We handle function, you handle form – a clear separation of concerns that makes sense.
Our JavaScript interface lets you pass in any information about a prospect to modify the user experience.
The event system provides you with complete visibility into the user's journey. Listen to every interaction, trigger your analytics, update your CRM – whatever you need through the *onUserEvent* and *onCustomMessage* handlers.
<script>
var options = {
partnerID: '<partner ID>',
ion: 'INTERPLANETARYINSURANCE_AUTO',
stage: 'TESTING',
theme: config.themeBase,
data: {
policy: {
meta: {
attributionId: "xxxx-xxxxx"
},
},
};
options.onUserEvent = config.userEvents;
options.onCustomMessage = config.handleCustomMessage;
window.Buddy.createOffer(options);
</script>
The Implementation Reality Check
Here's what blows developers minds every time:
- Minimum implementation: 8 lines of code
- Average implementation: Under 50 lines of code
- Complex implementations: Still under 200 lines
Compare that to building from scratch, where you're looking at thousands of lines of code, months of development, and an ongoing maintenance burden that never ends.
This accessibility is intentional. Senior developers can implement complex integrations in hours rather than months. Junior developers can get a basic implementation running on their first day. Even marketing teams with basic HTML knowledge can embed insurance offers. No dedicated insurance expertise is required – we handle the domain complexity.
The Hidden Benefits
The real power comes from what you don't have to worry about:
- API updates? We handle the UI changes
- New insurance products? Just configuration updates
- Regulatory changes? Already built into the next version
- Bug fixes? Deployed instantly to all implementations
You deploy once and use it everywhere, with configuration updates that don't require touching code. Each implementation can be configured differently while maintaining a single source of truth.
Why This Matters
I've been on both sides of this equation. I've built insurance UIs from bare APIs and watched great partnerships fail because the technical barrier was too high. I've seen months of work scrapped because requirements changed.
That's why I genuinely love working with our partners at Buddy. I've noticed a lot of times when we've really met our partners' needs with our tools, showing just how well we work together and find good solutions.
The Offer Element bridges the gap by:
- Reducing implementation time from months to hours
- Lowering the technical barrier dramatically
- Handling insurance complexity so developers don't have to
- Providing flexibility without the maintenance burden
Your insurance API might be a technical masterpiece, but if partners can't implement it quickly and maintain it easily, it's just expensive documentation.
Want to see it in action? Reach out to our integration team. We'll show you how those 8 lines of code can transform your insurance distribution.
Kevin Power is an Integration Engineer at Buddy Insurance, where he helps partners implement insurance solutions that actually work.